placeholder 支持换行展示
小于 1 分钟约 252 字
placeholder 内容有时需要支持换行,查了网上一些例子,结果都无法实现。
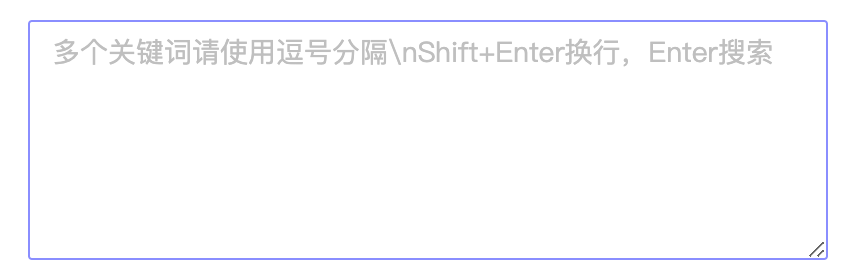
错误 demo
直接使用 \n
会被当成字符渲染。
<Input.TextArea
rows={5}
placeholder="多个关键词请使用逗号分隔\nShift+Enter换行,Enter搜索"
/>

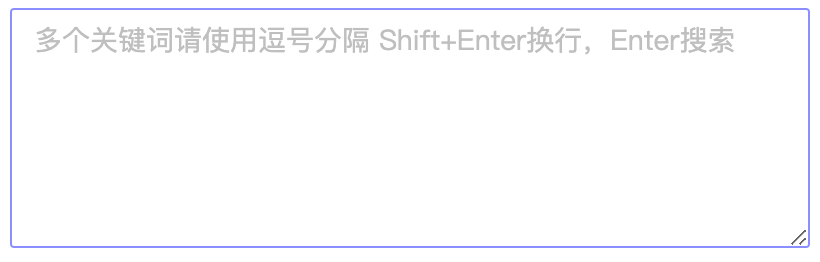
\n使用 ASCII 码
若使用 ASCII 码会被处理成空格。
——换行符\n ——回车\r
<Input.TextArea
rows={5}
placeholder="多个关键词请使用逗号分隔 Shift+Enter换行,Enter搜索"
/>

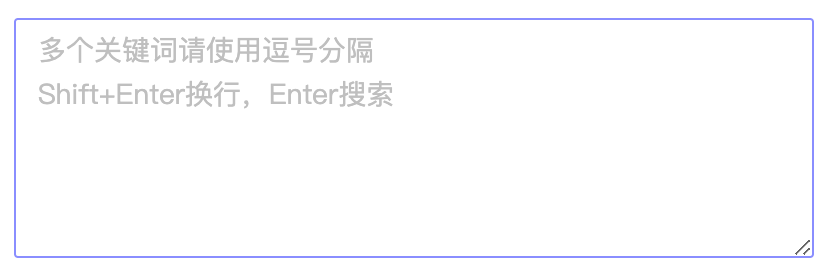
正确做法 —— 使用 JSX
此时应该使用 \n 实现换行。
提示
在 JSX 中,要在字符串中插入 ASCII 字符,你需要直接使用对应的字符或者使用其 Unicode 表示方式,因为 HTML entities 在 JSX 中不会被解析。
<Input.TextArea
rows={5}
placeholder={`多个关键词请使用逗号分隔\nShift+Enter换行,Enter搜索`}
/>